Codekit 2 3 8 – Build Websites Faster And Better
- Codekit 2 3 8 – Build Websites Faster And Better Business
- Codekit 2 3 8 – Build Websites Faster And Better Quality
- Codekit 2 3 8 – Build Websites Faster And Better Fps
- Codekit 2 3 8 – Build Websites Faster And Better Home


SimpliFaster is a commitment. A commitment to better tools, better methods, and better technologies for developing explosive athletes. A commitment to a high performance model spanning from sports rehab to elite competition, empowering coaches, trainers, and performance professionals to work towards a common goal.
Join GitHub today
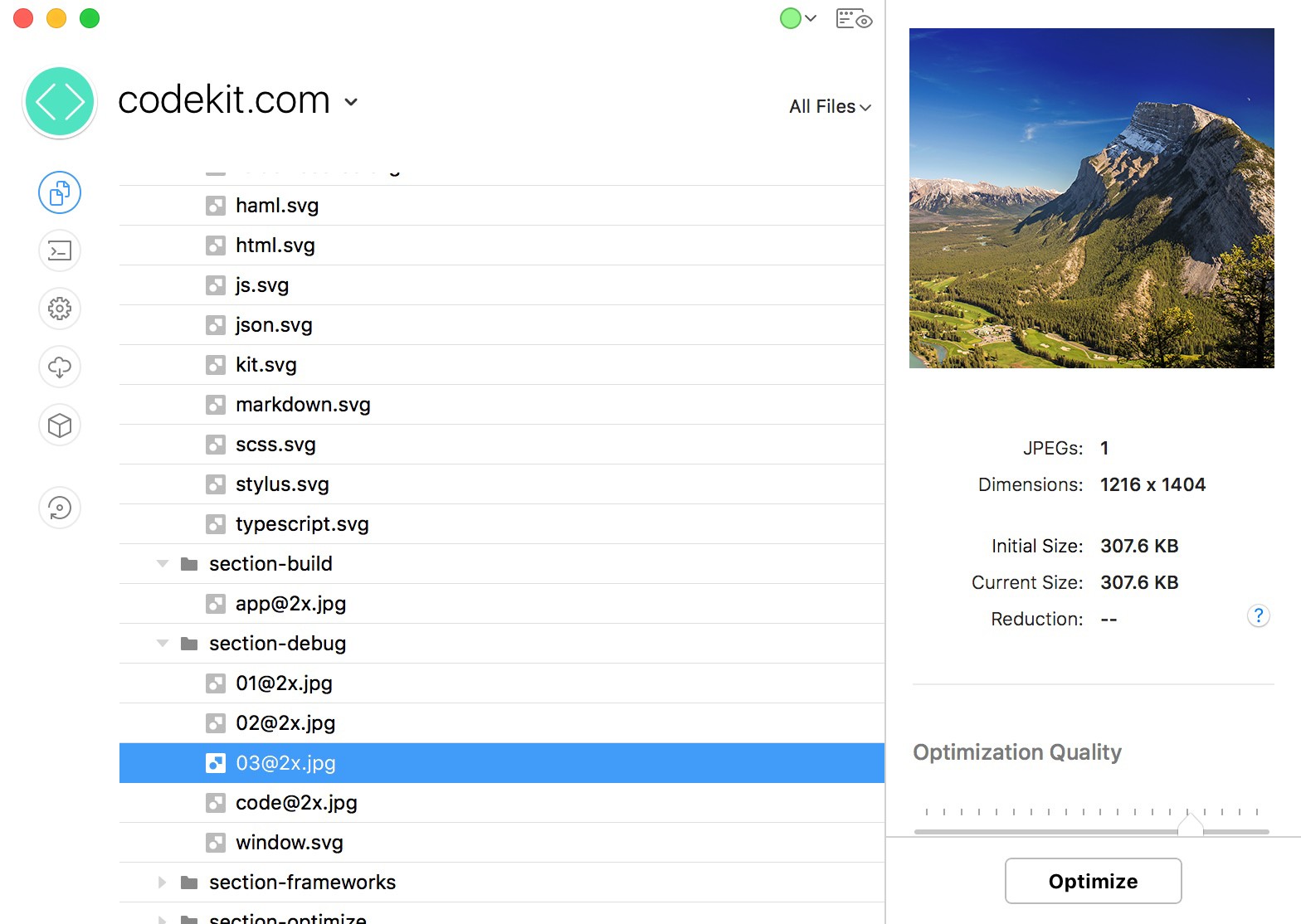
The modular structure of CSS3 allows developers to build content-rich web pages with relatively lightweight code requirements. More striking visual effects, better user interfaces and cleaner pages that load faster, can be achieved more easily than ever before with CSS3. CodeKit helps you build websites faster and better. CodeKit compiles Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, TypeScript, Markdown and Compass files automatically each time you save. Easily set options for each language on a file-by-file basis. CodeKit has JSHint, JSLint and CoffeeLint built-in. Each time you save. https://chicksoftware.mystrikingly.com/blog/audio-cutter-2-1-0.
GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together.
Sign upHave a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
How to get adobe premiere pro cc for free. By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Codekit 2 3 8 – Build Websites Faster And Better Business
Already on GitHub? Sign in to your account
Codekit 2 3 8 – Build Websites Faster And Better Quality
Comments
commented Nov 7, 2016
Codekit 2 3 8 – Build Websites Faster And Better Fps
Quick, short summary: Expected results: Actual results:https://stamp-download.mystrikingly.com/blog/rdp-app-for-mac. Your configuration (any details about your system that you think might be relevant) |
commented Nov 7, 2016
Codekit 2 3 8 – Build Websites Faster And Better Home
Never mind just seen Codekit is using Bourbon 5 where that mixin is deprecated. |